wordpress代码高亮(非插件)

自从换了主题,决定用markdown写文章之后,就再也不消原来的使用网站转换代码成高亮了然后插入文本了。但是新主题对代码效果欠好,纠结。
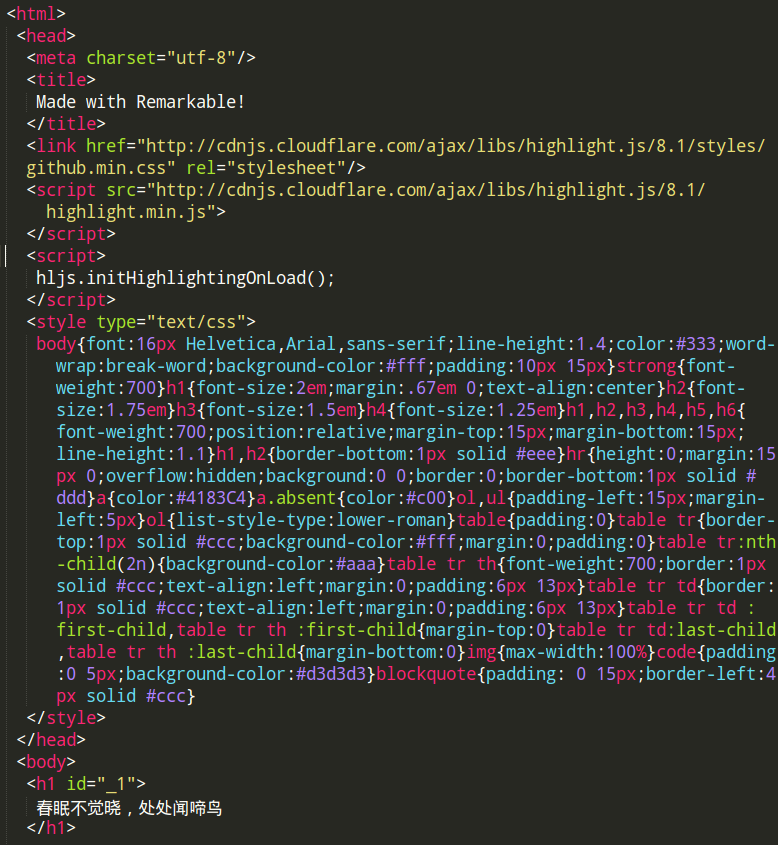
终于在使用Remarkable这款linux下的markdown编辑器的时候,发明可以保存成有代码高亮款式的网页,我以为是经过css样式,查看了下源码,原来是利用一个挂在网上的js脚本。Great!
一看到前面部分我就明确了,
开始动手:
复制link和script部分:
?1?2?3厥后发明直接添加这个就是在作死,拉低博客的访问速度,从百度网盘的分享下载下来,然后上传到自己博客,改成自己博客的链接就可以了。
在主题文件夹中找到header.php,添加到之前都可以。
复制脚本函数挪用部分:
?1?2?3找到footer.php,添加到


